Stylish: Difference between revisions
Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| Line 24: | Line 24: | ||
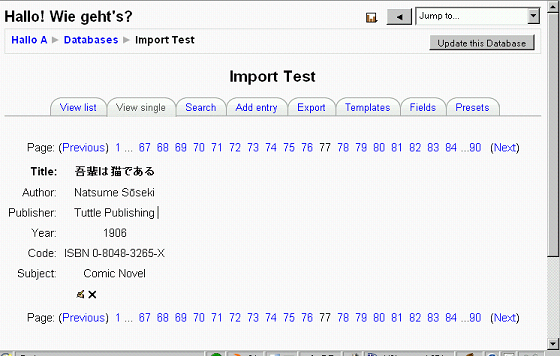
[[Image:Database entry Stylish.png]] | [[Image:Database entry Stylish.png]] | ||
=== Helper scrips for form editing === | |||
(See [[User:Frank_Ralf/Moodle forms1]] for an application of these scripts.) | |||
==== Coloring ==== | |||
<code php> | |||
fieldset#checkboxes {background-color: yellow;} | |||
legend {background-color: lime;} | |||
div.fcontainer {background-color: blue;} | |||
div.fitem {background-color: red;} | |||
div.fitemtitle {background-color: silver;} | |||
label {background-color: aqua;} | |||
div.felement {background-color: teal;} | |||
span {background-color: orange;} | |||
input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;} | |||
</code> | |||
==== Padding & Margins ==== | |||
<code php> | |||
fieldset#checkboxes * {margin: 5px; padding: 5px;} | |||
</code> | |||
== See also == | == See also == | ||
Revision as of 09:29, 20 July 2009
What is Stylish?
Stylish is a Firefox plugin: Stylish.
Why use Stylish?
Modifications made with Firebug are lost when refreshing your page. If you want your CSS changes to be a bit more permanent, for example to try them with different pages of your Moodle installation, you can use another Firefox plugin: Stylish. That way you can change your site's CSS with a simple mouse click without having to change Moodle code.
Examples
Print style for Database records
(see http://moodle.org/mod/forum/discuss.php?d=117982#p559593)
The default view:
With the following CSS applied with Stylish:
div#header, div.navbar, div#footer, div.tabtree, div.paging {
display: none !important;
}
Helper scrips for form editing
(See Frank Ralf/Moodle forms1 for an application of these scripts.)
Coloring
fieldset#checkboxes {background-color: yellow;}
legend {background-color: lime;}
div.fcontainer {background-color: blue;}
div.fitem {background-color: red;}
div.fitemtitle {background-color: silver;}
label {background-color: aqua;}
div.felement {background-color: teal;}
span {background-color: orange;}
input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;}
Padding & Margins
fieldset#checkboxes * {margin: 5px; padding: 5px;}